目录
consul%E8%A7%A3%E5%86%B3%E4%BA%86%E4%BB%80%E4%B9%88%E9%97%AE%E9%A2%98%EF%BC%9F-toc" style="margin-left:0px;">一、consul解决了什么问题?
consul%E7%9A%84%E6%A8%A1%E5%BC%8F-toc" style="margin-left:0px;">二、consul的模式
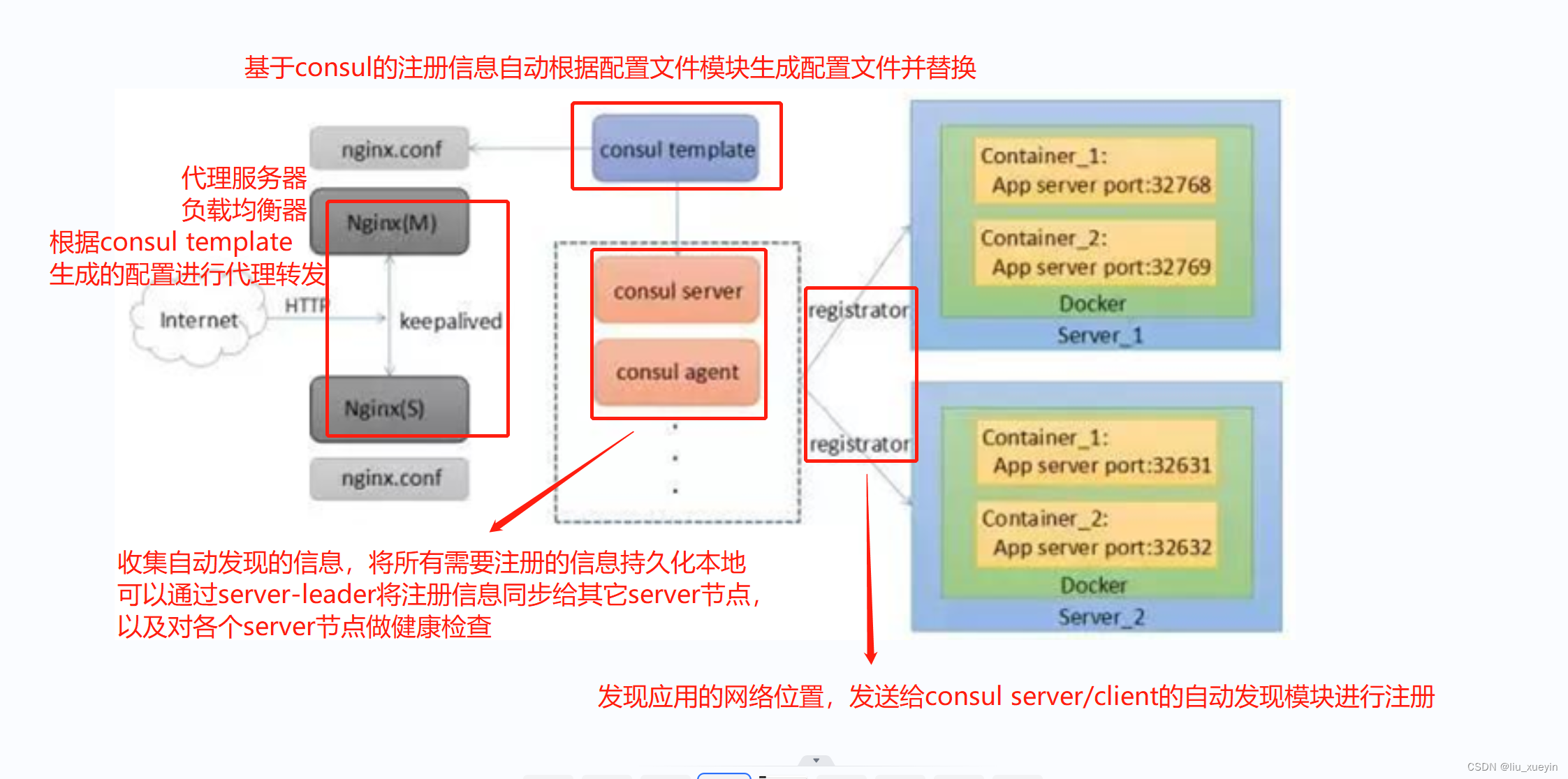
consul%E7%9A%84%E5%B7%A5%E4%BD%9C%E5%8E%9F%E7%90%86-toc" style="margin-left:0px;">三、consul的工作原理
consul%E8%BF%9E%E6%8E%A5%E8%B4%9F%E8%BD%BD%E5%9D%87%E8%A1%A1%E4%B8%8E%E5%AE%B9%E5%99%A8-toc" style="margin-left:0px;">四、实操consul连接负载均衡与容器
consul%E7%9A%84%E9%83%A8%E7%BD%B2-toc" style="margin-left:40px;">步骤一:完成consul的部署
步骤二:完成gliderlabs/registrator:latest镜像的拉取,并完成启动
步骤三:先部署节点服务器,做三个nginx的容器
步骤四:完成负载均衡器的部署以及相关的设置
步骤五:在负载均衡器中完成插件的安装,实现配置模板文件
consul%E8%A7%A3%E5%86%B3%E4%BA%86%E4%BB%80%E4%B9%88%E9%97%AE%E9%A2%98%EF%BC%9F">一、consul解决了什么问题?
如果后端应用服务器集群节点数量很多,前端负载均衡器配置和管理会很麻烦的问题
(负载均衡器的节点配置条目数量会很多,后端节点的网络位置发生了变化还需要修改所有调用这些后端节点的负载均衡器配置等问题)
consul%E7%9A%84%E6%A8%A1%E5%BC%8F">二、consul的模式
client模式:可用于接收后端服务发来的注册信息,并转发给server节点,没有持久化能力
server模式:可用于接收后端服务/client模式的节点发来的注册信息,还可在server节点之间同步注册信息,具有持久化注册信息到本地的能力
server-leader节点:负责同步注册信息给其它的server节点,并对各个节点做健康检查
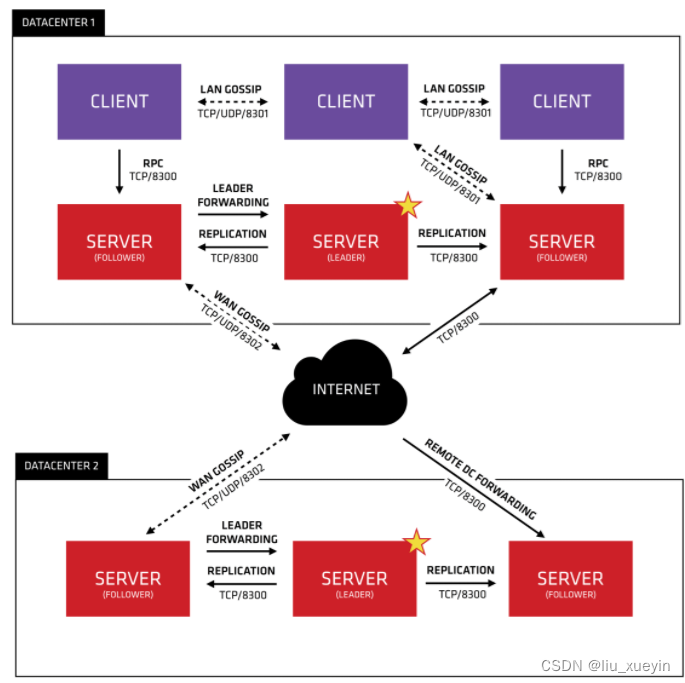
consul%E7%9A%84%E5%B7%A5%E4%BD%9C%E5%8E%9F%E7%90%86">三、consul的工作原理


consul提供的一些关键特性:
服务注册与发现:consul通过DNS或者HTTP接口使服务注册和服务发现变的很容易,一些外部服务,例如saas提供的也可以一样注册。
健康检查:健康检测使consul可以快速的告警在集群中的操作。和服务发现的集成,可以防止服务转发到故障的服务上面。
Key/Value存储:一个用来存储动态配置的系统。提供简单的HTTP接口,可以在任何地方操作。
多数据中心:无需复杂的配置,即可支持任意数量的区域。
安装consul是用于服务注册,也就是容器本身的一些信息注册到consul里面,其他程序可以通过consul获取注册的相关服务信息,这就是服务注册与发现。
consul%E8%BF%9E%E6%8E%A5%E8%B4%9F%E8%BD%BD%E5%9D%87%E8%A1%A1%E4%B8%8E%E5%AE%B9%E5%99%A8">四、实操consul连接负载均衡与容器
consul%E7%9A%84%E9%83%A8%E7%BD%B2">步骤一:完成consul的部署

-server: 以server身份启动。默认是client。
-bootstrap :用来控制一个server是否在bootstrap模式,在一个数据中心中只能有一个server处于bootstrap模式,当一个server处于 bootstrap模式时,可以自己选举为 server-leader。
-bootstrap-expect=2 :集群要求的最少server数量,当低于这个数量,集群即失效。
-ui :指定开启 UI 界面,这样可以通过 http://localhost:8500/ui 这样的地址访问 consul 自带的 web UI 界面。
-data-dir :指定数据存储目录。
-bind :指定用来在集群内部的通讯地址,集群内的所有节点到此地址都必须是可达的,默认是0.0.0.0。
-client :指定 consul 绑定在哪个 client 地址上,这个地址提供 HTTP、DNS、RPC 等服务,默认是 127.0.0.1。
-node :节点在集群中的名称,在一个集群中必须是唯一的,默认是该节点的主机名。
-datacenter :指定数据中心名称,默认是dc1。
启动consul后默认会监听5个端口:
8300:replication、leader farwarding的端口
8301:lan cossip的端口
8302:wan gossip的端口
8500:web ui界面的端口
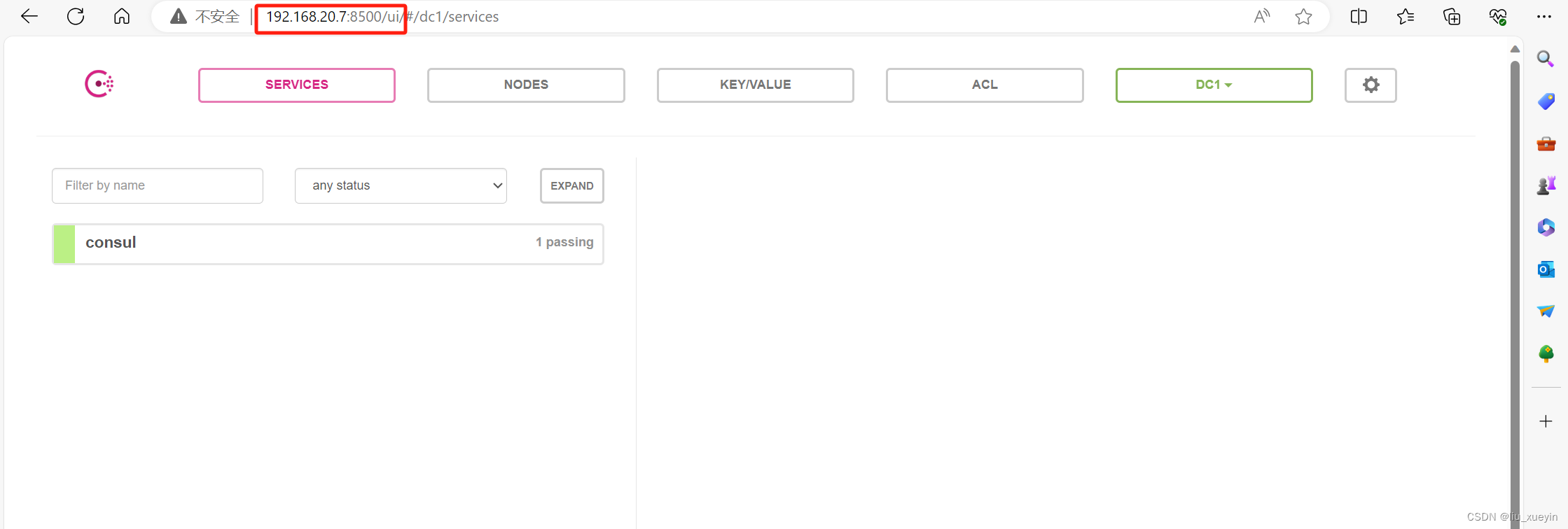
8600:使用dns协议查看节点信息的端口浏览器形式查看
 命令行形式查看
命令行形式查看
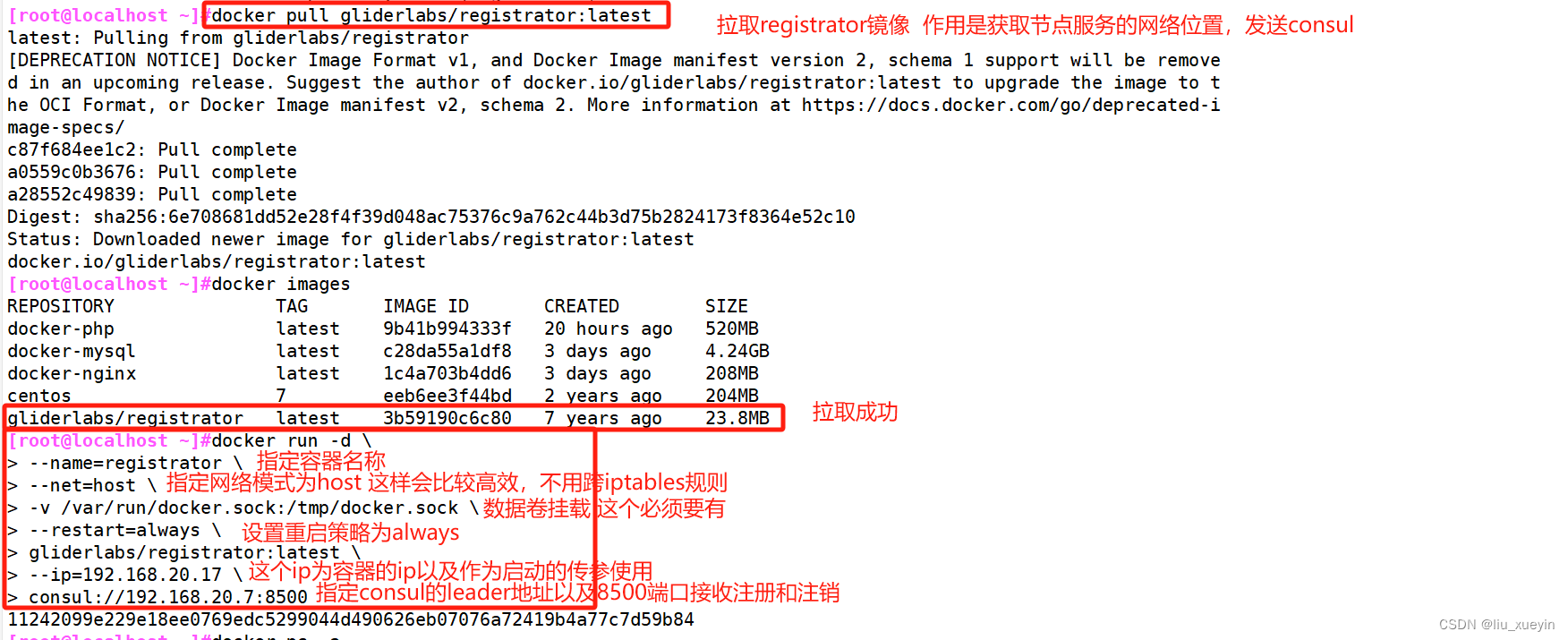
步骤二:完成gliderlabs/registrator:latest镜像的拉取,并完成启动


-------- registrator服务器 --------
//容器服务自动加入 Nginx 集群
1. 安装 Gliderlabs/Registrator
Gliderlabs/Registrator 可检查容器运行状态自动注册,还可注销 docker 容器的服务到服务配置中心。目前支持 Consul、Etcd 和 SkyDNS2。
docker run -d \
--name=registrator \
--net=host \
-v /var/run/docker.sock:/tmp/docker.sock \
--restart=always \
gliderlabs/registrator:latest \
--ip=192.168.20.17 \
consul://192.168.20.7:8500
----------------------------------------------------------------------------------------------------------
--net=host :把运行的docker容器设定为host网络模式。
-v /var/run/docker.sock:/tmp/docker.sock :把宿主机的Docker守护进程(Docker daemon)默认监听的Unix域套接字挂载到容器中。
--restart=always :设置在容器退出时总是重启容器。
--ip :刚才把network指定了host模式,所以我们指定ip为宿主机的ip。
consul :指定consul服务器的IP和端口。
----------------------------------------------------------------------------------------------------------步骤三:先部署节点服务器,做三个nginx的容器

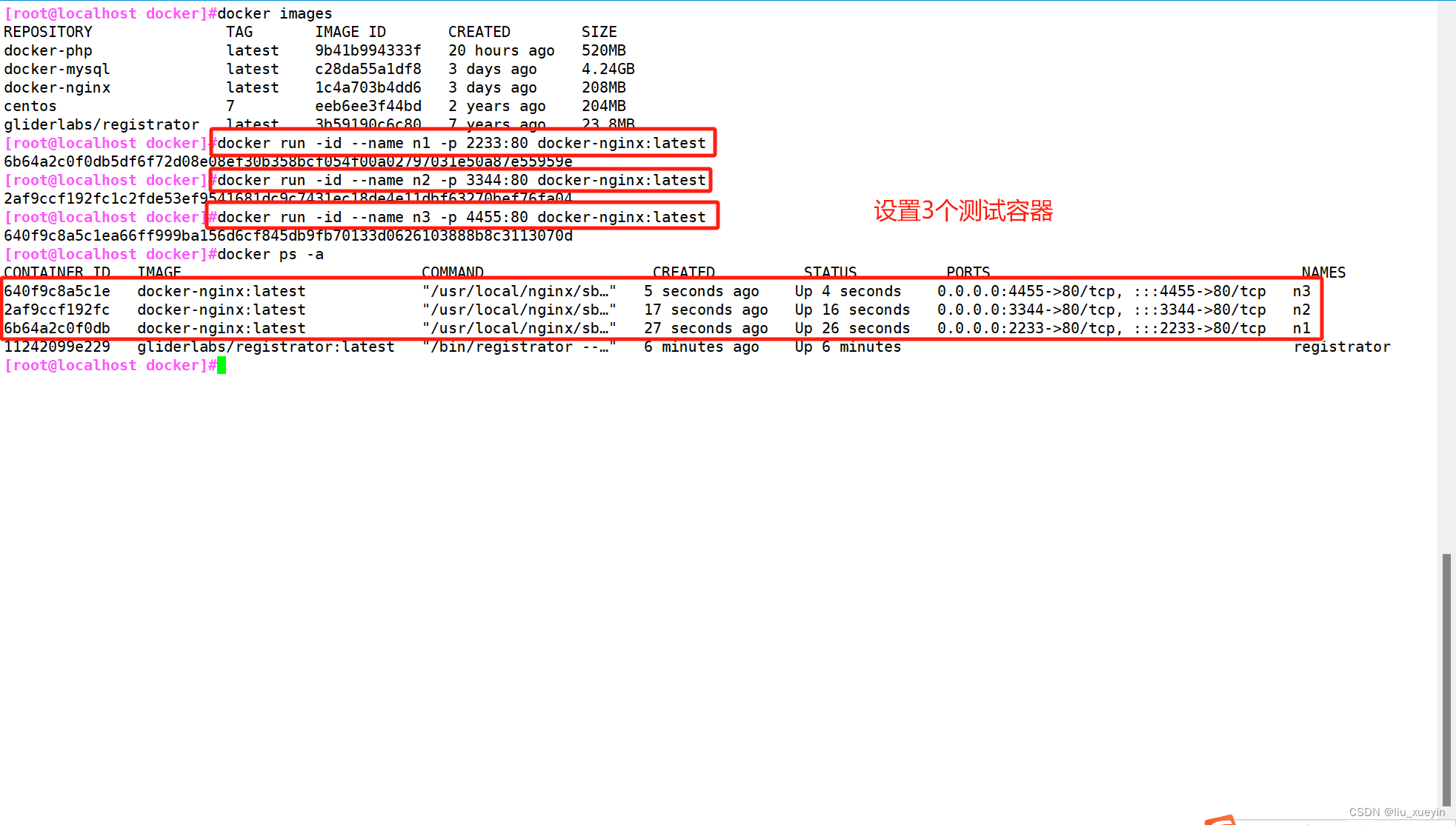
docker run -id --name n1 -p 2233:80 docker-nginx:latest
docker run -id --name n2 -p 3344:80 docker-nginx:latest
docker run -id --name n3 -p 4455:80 docker-nginx:latest
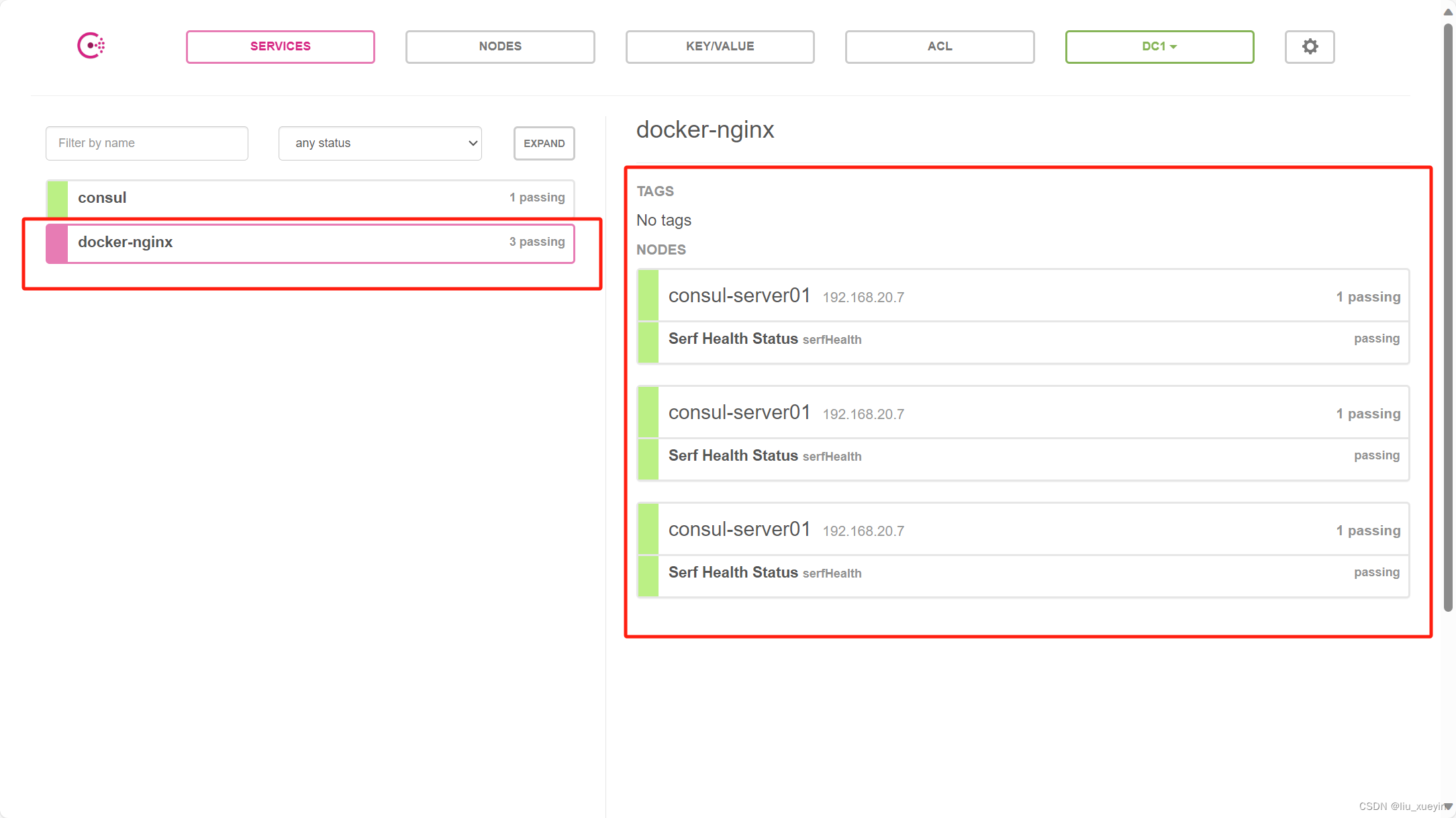
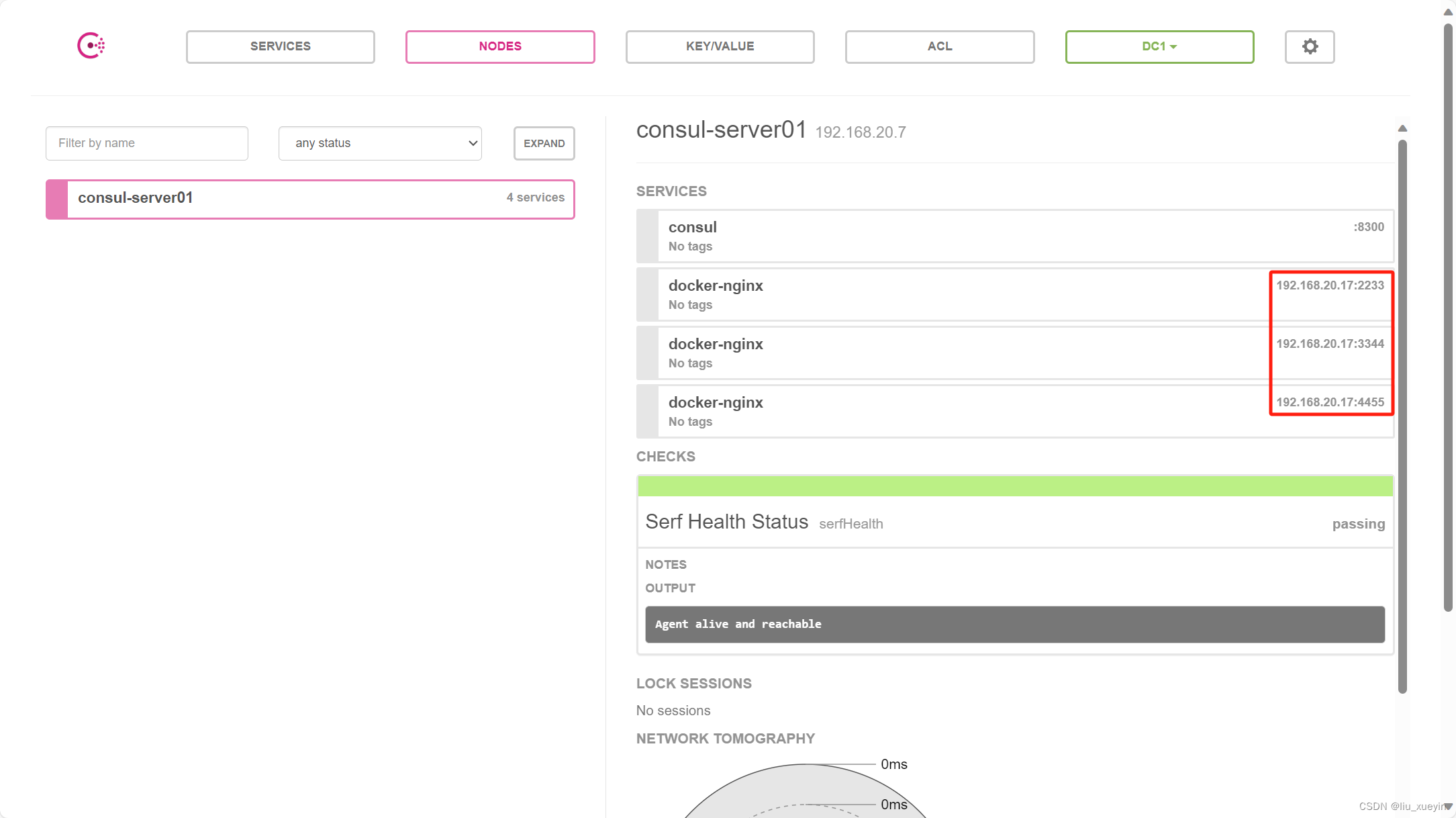
docker ps -a验证consul可以注册发现


发现service的名称默认为镜像名称
步骤四:完成负载均衡器的部署以及相关的设置
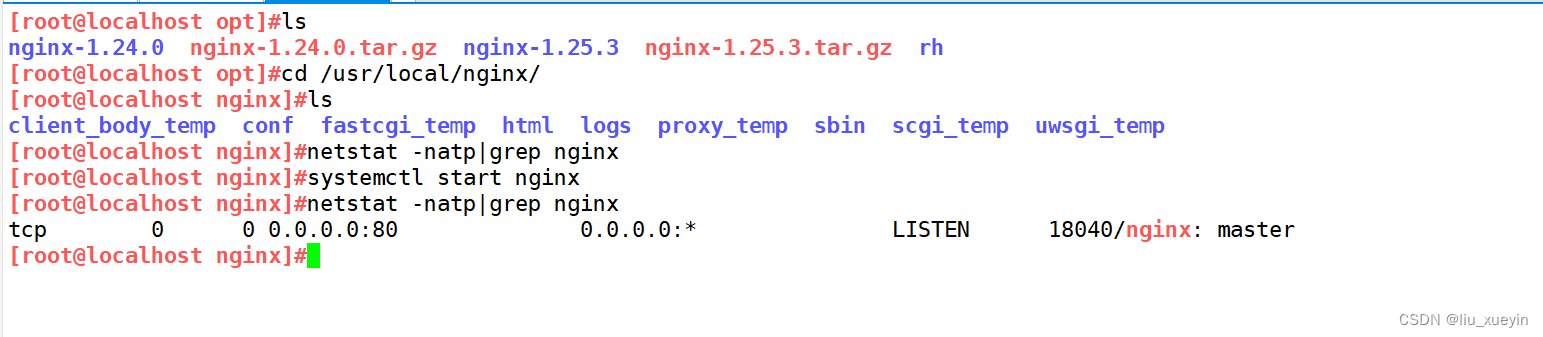
完成nginx的部署

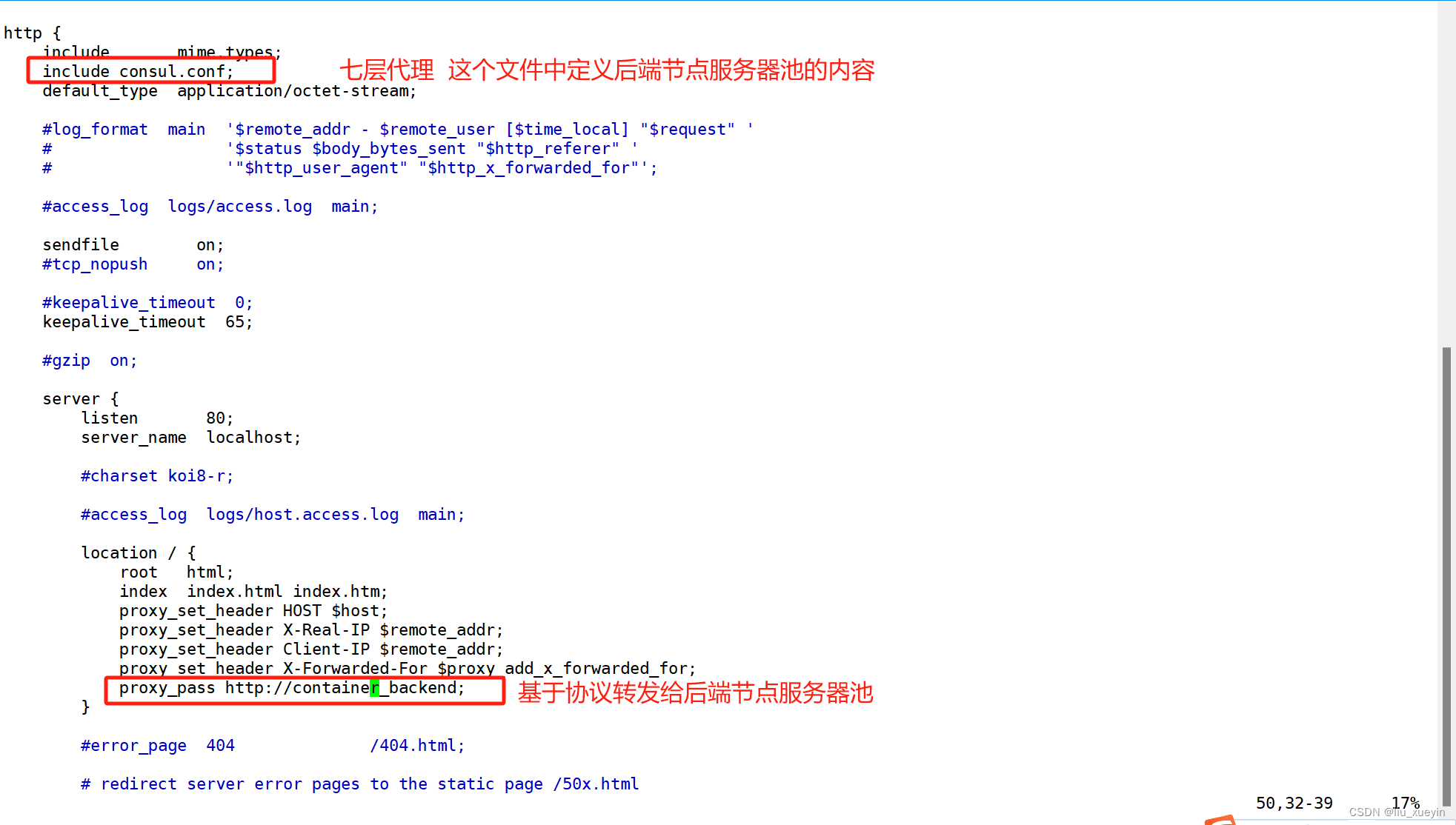
修改配置文件,计划为四层代理
http {
include mime.types;
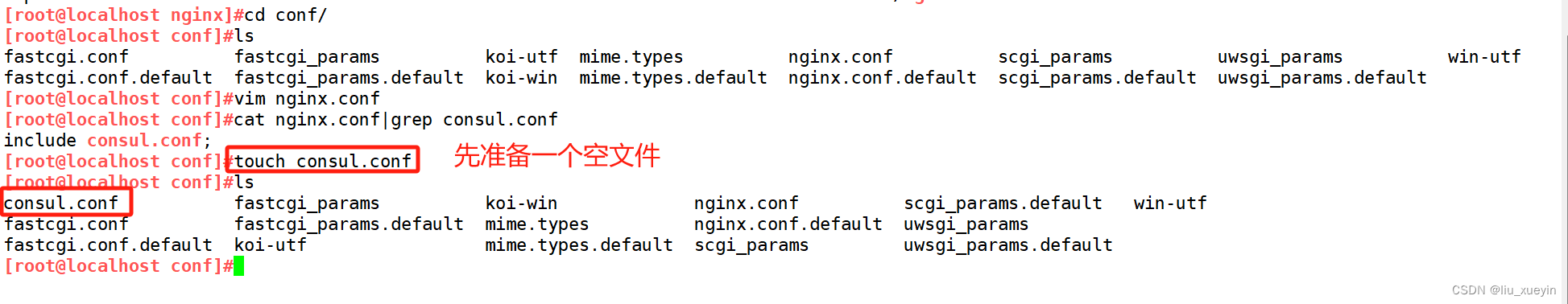
include consul.conf;
....
location / {
root html;
index index.html index.htm;
proxy_set_header HOST $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Client-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://container_backend;
}
....
}

步骤五:在负载均衡器中完成插件的安装,实现配置模板文件
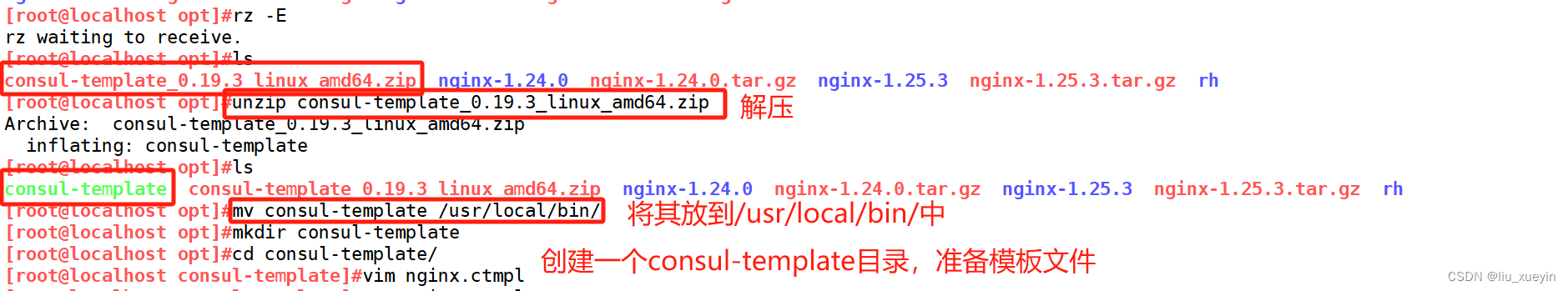
wget https://releases.hashicorp.com/consul-template/0.19.3/consul-template_0.19.3_linux_amd64.zip
##网上下载或者导入文件
[root@localhost opt]#ls
consul-template_0.19.3_linux_amd64.zip nginx-1.24.0 nginx-1.24.0.tar.gz nginx-1.25.3 nginx-1.25.3.tar.gz rh
[root@localhost opt]#unzip consul-template_0.19.3_linux_amd64.zip
Archive: consul-template_0.19.3_linux_amd64.zip
inflating: consul-template
[root@localhost opt]#ls
consul-template consul-template_0.19.3_linux_amd64.zip nginx-1.24.0 nginx-1.24.0.tar.gz nginx-1.25.3 nginx-1.25.3.tar.gz rh
[root@localhost opt]#mv consul-template /usr/local/bin/
[root@localhost opt]#mkdir consul-template
[root@localhost opt]#cd consul-template/
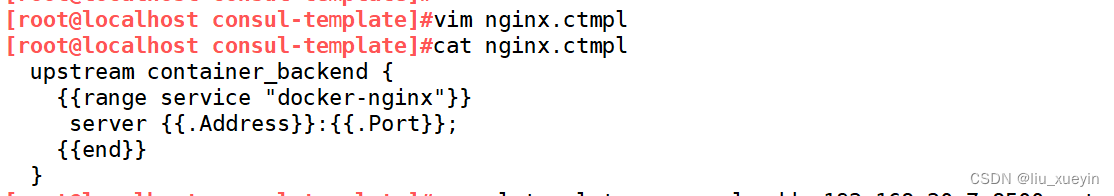
[root@localhost consul-template]#vim nginx.ctmpl

[root@localhost consul-template]#vim nginx.ctmpl
[root@localhost consul-template]#cat nginx.ctmpl
upstream container_backend {
{{range service "docker-nginx"}}
server {{.Address}}:{{.Port}};
{{end}}
}
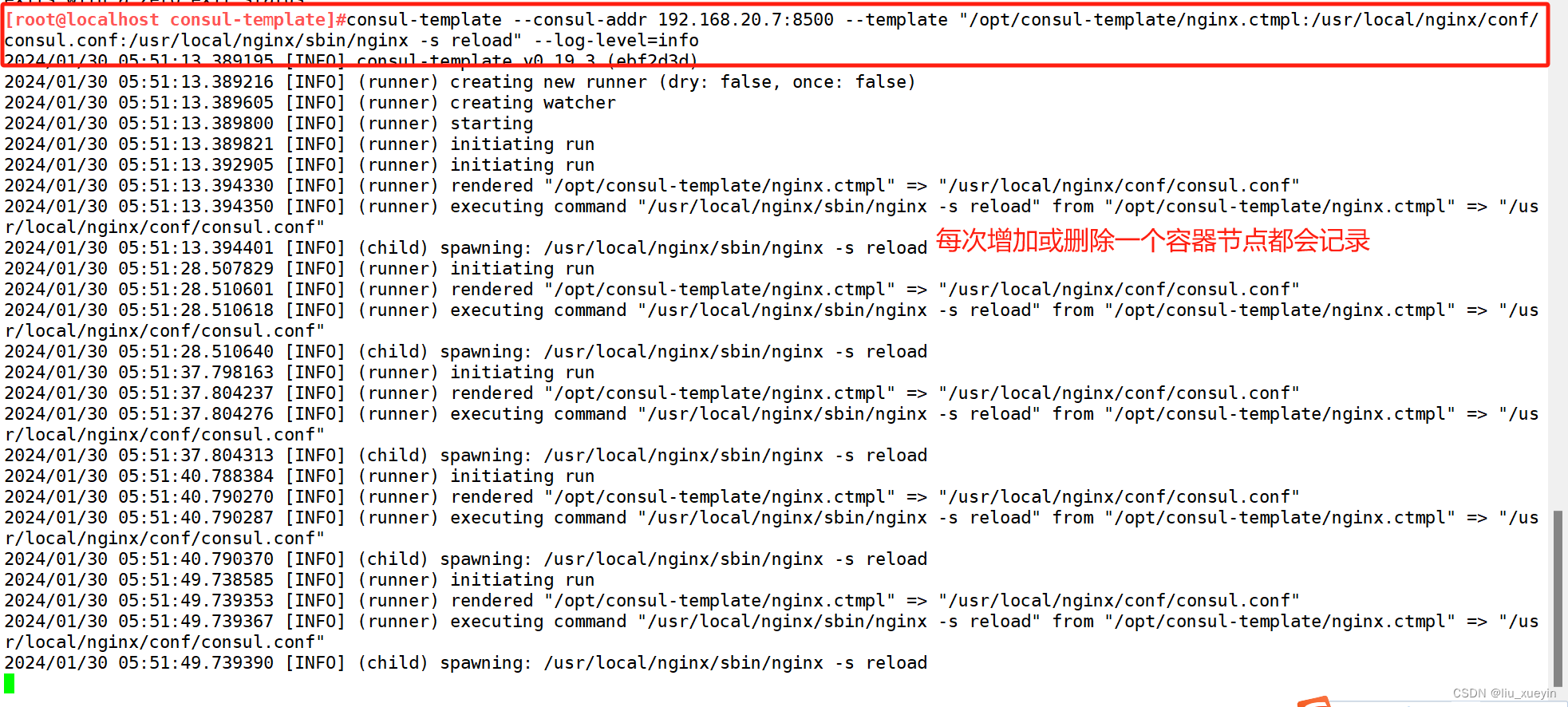
[root@localhost consul-template]#consul-template --consul-addr 192.168.20.7:8500 --template "/opt/consul-template/nginx.ctmpl:/usr/local/nginx/conf/consul.conf:/usr/local/nginx/sbin/nginx -s reload" --log-level=info
//在前台启动 template 服务,启动后不要按 ctrl+c 中止 consul-template 进程。
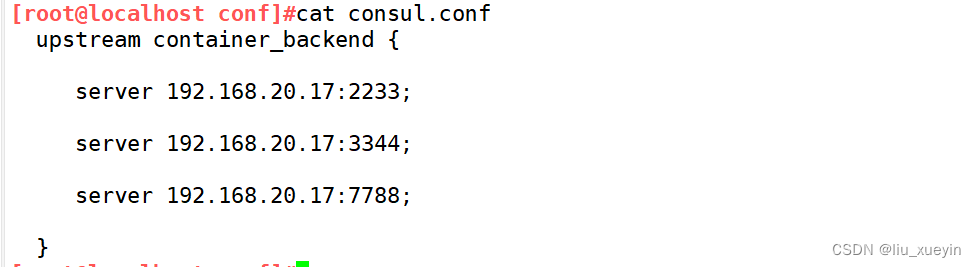
//另外打开一个终端查看生成配置文件
---------------------------consul 多节点------------------------------
//添加一台已有docker环境的服务器192.168.80.12/24加入已有的群集中
consul agent \
-server \
-ui \
-data-dir=/var/lib/consul-data \
-bind=192.168.20.xx \
-client=0.0.0.0 \
-node=consul-server02 \
-enable-script-checks=true \
-datacenter=dc1 \
-join 192.168.20.7 &> /var/log/consul.log &
------------------------------------------------------------------------
-enable-script-checks=true :设置检查服务为可用
-datacenter : 数据中心名称
-join :加入到已有的集群中
------------------------------------------------------------------------
consul members
Node Address Status Type Build Protocol DC
consul-server01 192.168.20.7:8301 alive server 0.9.2 2 dc1
consul-server02 192.168.20.xx:8301 alive server 0.9.2 2 dc1
consul operator raft list-peers
Node ID Address State Voter RaftProtocol
consul-server01 192.168.20.7:8300 192.168.20.7:8300 leader true 2
consul-server02 192.168.20.xx:8300 192.168.20.xx:8300 follower true 2